Release 3.6 Progress
There’s been a lot of activity since our last update. A hugely successful Feedback Fest resulted in 28 patch signoffs and 19 patches committed. Since the last update, 70 patches have been committed. Among these patches are new features which will be available in 3.6, and many bug fixes which will also be available in maintenance releases of 3.4 and 3.5.
New Features
Some great new features are well on their way to being included in Release 3.6. Some that have already been committed:
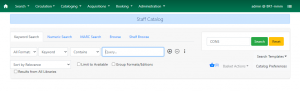
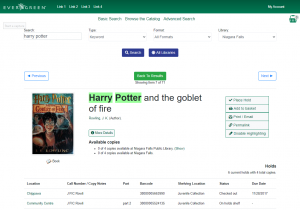
Angular Staff Catalog
The experimental angular catalog becomes the default catalog for the staff client. Thanks to Bill Erickson his work on this. The traditional staff catalog will still be available under a menu option.
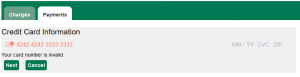
Stripe
Online payment processing via Stripe has been upgraded to use Stripe Elements (V3). This streamlines PCI compliance for libraries and provides enhanced features such as real time validation of payment information for patrons. This development was done by Equinox, funded by CWMARS.
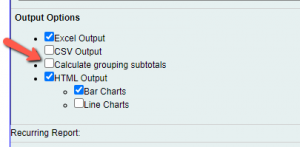
Reports
Another enhancement to statistics provides for Subtotals and Grand Totals in reports. A “Calculate grouping subtotals” checkbox has been added to optionally include a subtotal and grand total when running reports that include counts. Thanks to Mike Rylander and Chris Sharp for this contribution.
In-House Use
Another enhancement to statistics is for counting In-House use. In-House use statistics will now capture the workstation where the use was recorded for enhanced tracking. Thanks to Chris Sharp for this contribution.
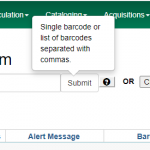
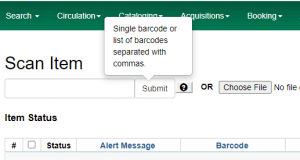
Item Status
A handy enhancement is coming to the Item Status screen. It will allow pasting in barcodes separated by commas to retrieve multiple items quickly. Thanks to Josh Stompro for this enhancement.
Developer Note
With the recent updates to Angular and ng-bootstrap, the Tabset directive is no longer supported by the ng-bootstrap project. They instead recommend using the Nav directive. If you have code sitting in a pull request that uses NgbTabset, you can switch it to NgbNav by making the following changes:
- In the markup, change
ngb-tabsetelements to<ul ngbNav #tabsetId="ngbNav" class="nav-tabs" (navChange)="..."> - Change
ngb-tabelements to
<li [ngbHavnItem="'tabIdentifier'">
<a ngvNavLink i18n>Tab Label</a>... - Add a
<div [ngbNavOutlet]="tabsetId"></div>after the<ul>list to specify where the new nav should be rendered. - In the TypeScript file, assuming that you’re binding functions to the tab change event, rather than importing
NgbTabsetandNgbTabChangeEvent, importNgbNavandNgbNavChangeEvent.
See commit af797425 for a full example of this!
Upcoming Events
Bug Squashing Week is September 21 – 25
Every week is a good week for bug squashing, but Bug Squashing Week focuses community attention on open Launchpad bugs. Everyone is encouraged to devote some time to confirming, testing, fixing, tagging, or providing feedback to bugs during that week. Bug Squashing Week info is always available on the Evergreen Wiki. Look for more about Bug Squashing Week on the mailing lists as the week approaches.
We Welcome Your Feedback!
Please reach out via the Evergreen Developer’s list.
The 3.6 Release Team:
Galen Charleton
Jason Boyer
Terran McCanna
Michele Morgan