Guest post by Chris Burton of the Niagara Falls Public Library, who did most of the design work for the Bootstrap OPAC skin that will be available in the upcoming release of Evergreen 3.6. The current TPAC skin will remain the default OPAC skin for 3.6, but it is expected that the new Bootstrap skin will become the default in a future release of Evergreen.
This is a redesign of the current OPAC in the Evergreen ILS meant to enhance the navigation, responsiveness, and accessibility (WCAG 2.0 AA) of the OPAC.
W3C Validator was used to ensure the HTML is valid and the WAVE Accessibility Evaluation Tool was used to assist in ensuring accessibility of the OPAC. If you are interested in either, or the guidelines for accessibility, they are referenced below.
What’s New?
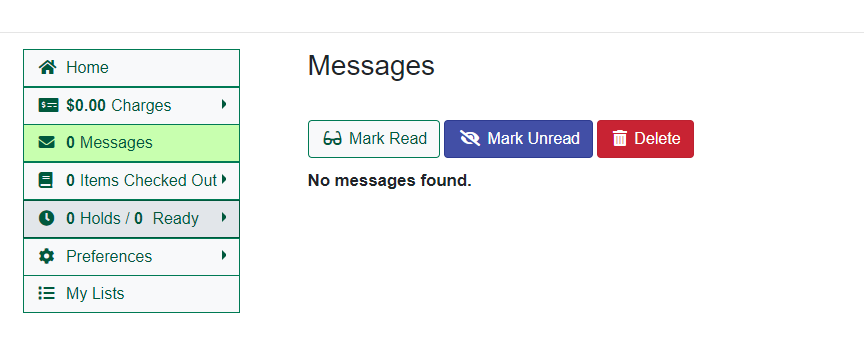
This update includes a major functionality update to the My Account areas where navigation has been all combined into one area and what used to be select list options are now buttons.

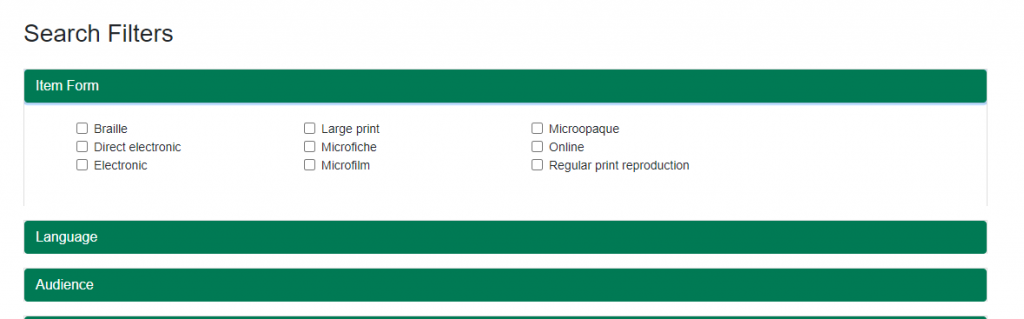
Also, advanced search filters have been changed to checkboxes to replace the select lists for ease of use and making the options accessible to all.

There are a number of less notable changes that I’m sure you will notice just by using the OPAC. Made with full responsiveness in mind, it works on any size device.
This change utilizes a number of packages that are well documented and offer a wide amount of options for easy OPAC customization. (References Below)
- Bootstrap 4 for style and responsiveness to allow for a smooth experience on any device size. Being enabled makes is so that changes are even easier to obtain without needing to customize something.
- Fontawesome adds icons to the OPAC to allow options to become more contextual, helping break down language barriers.
- Tooltips are added along with Bootstrap 4 and it’s dependencies. This allows the ? (help) areas in the opac to hold helpful information.
- Bootstrap datepicker, to ensure easy entry of dates and easy formatting to ensure the data comes through correctly
Dev Tips
Enabling the Template
Open the virtual host configuration in apache at /etc/apache2/eg_vhost.conf
Find this line
# Templates will be loaded from the following paths in reverse order. PerlAddVar OILSWebTemplatePath "/openils/var/templates"
And add below it
PerlAddVar OILSWebTemplatePath "/openils/var/templates-bootstrap"
Then restart Apache: systemctl restart apache2.service.
jQuery
jQuery is required for some of the added functionality so it has been moved from optional to required. The existing simple JS function $(s) had to be changed to get(s) to stop conflicting with jQuery.
Grid System
The new template is built on the Bootstrap 4 Grid which helps keep elements responsive for all device sizes. Take a look to learn more about it here: https://getbootstrap.com/docs/4.0/layout/grid/
Snippets
Tooltips were updated to Bootstrap tooltips. The script should be present only on pages that run them. https://getbootstrap.com/docs/4.0/components/tooltips/
| <!–data-html allows use of HTML tags in the tooltip–> <a href=”#” title=”text to show on tooltip” data-html=”true” data-toggle=”tooltip”> <i class=”fas fa-question-circle” aria-hidden=”true”></i> </a> <!–This is needed to activate the tooltips on the page and is activated Globally by default in js.tt2–> <script> $jQuery(document).ready(function(){ $jQuery(‘[data-toggle=”tooltip”]’).tooltip();}); </script> |
Bootstrap Datepicker is supported. Here is a simple date example” https://bootstrap-datepicker.readthedocs.io/en/latest/
| <div class=”input-group date” data-provide=”datepicker”> <input type=”text” class=”form-control” name=”expire_time” value=”[% expire_time | html %]” data-date-format=”mm/dd/yyyy”> <div class=”input-group-addon”> <span class=”glyphicon glyphicon-th”></span> </div> </div> |
Reference
- Fontawesome 5 – https://fontawesome.com/
- Bootstrap 4 – https://getbootstrap.com/
- Bootstrap Datepicker – https://bootstrap-datepicker.readthedocs.io/en/latest/
- Popper.js – https://popper.js.org/
- jQuery – https://jquery.com/
- W3C Markup Validation Service – https://validator.w3.org/
- WAVE Accessibility Evaluation Tool – https://wave.webaim.org/
- Web Content Accessibility Guidelines (WCAG) Overview – https://www.w3.org/WAI/standards-guidelines/wcag/
